Laboratorio Final - Cubo led 4x4x4 Arduino
Descripción:
En este laboratorio programaremos un arduino para controlar un cubo led de 64 leds 4x4x4 mediante un codigo con diferentes programaciones de luces.
El objetivo:
Encender un cubo led 4x4x4 mediante la programacion de un codigo en Arduino
Lista de Componentes:
* (1) Arduino UNO .
* (64) Leds color azul difusos
* (16) Resistencia 350
* (1) Protoboard.
* (20) Cables
* (1) Cautin
* estaño para soldadura y pomada.
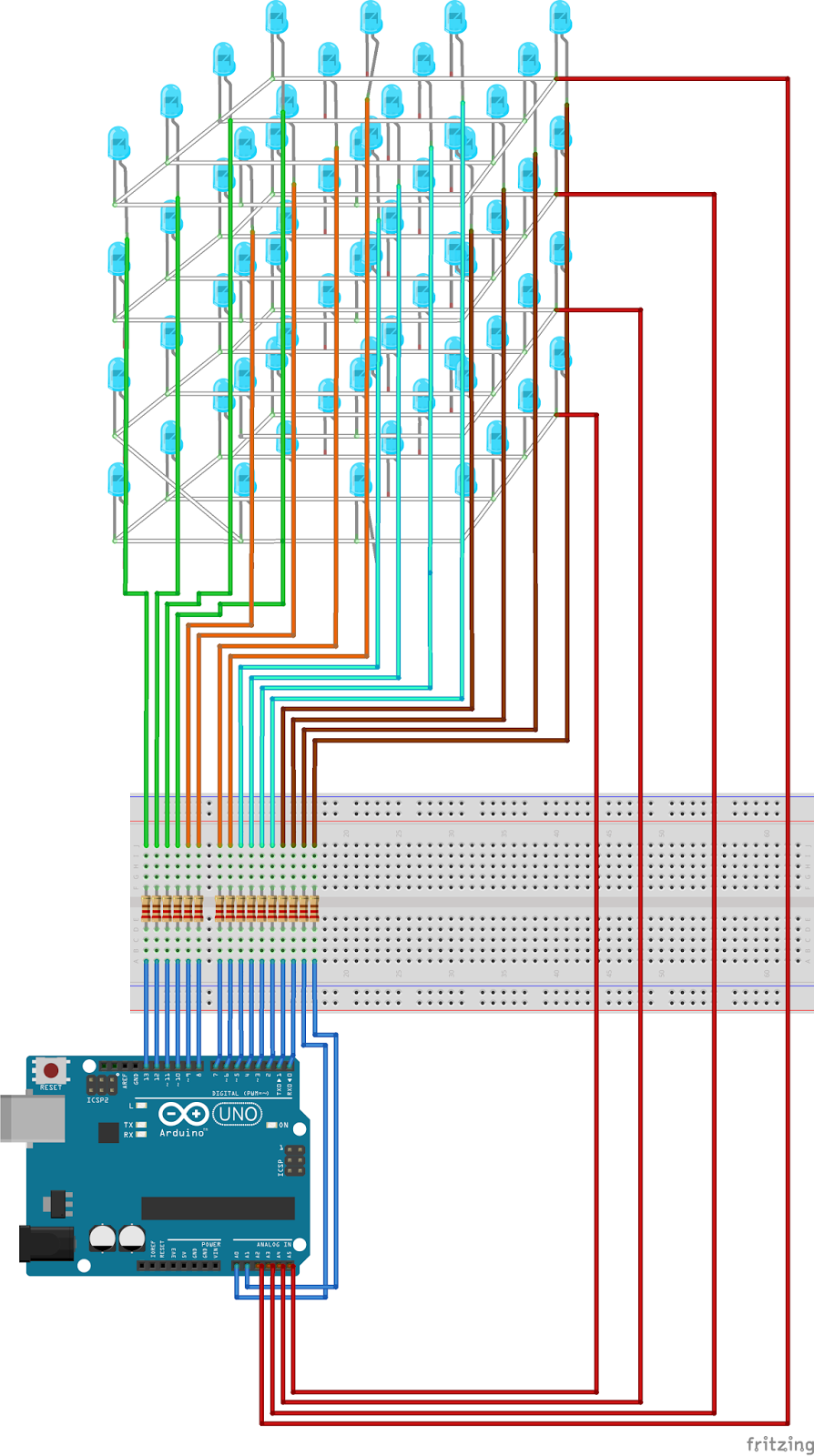
Diagrama de protoboard:
Diagrama Esquematico:
Montaje Paso A Paso:
1. luego de tener todo los componentes empezar a soldar nuestro cubo de leds como lo mostraremos en el diagrama esquematico un led 4x4x4= 64 leds en total y empezar a soldar el cubo.
2. Luego de haber terminado el proceso de soldadura y poder ve el cubo led terminado como lo mostraremos en la imagen siguiente quedaran 16 columnas y 4 pisos, estos seran conectados independientemente mas adelante, y los 4 pisos seran las tierras para controlar cada led independientemente
3. Luego de tener claro como esta conformado nuestro cubo proseguiremos a conectar las 16 resistencias en la protoboard y estas a las 16 columnas del cubo, y los 4 pisos de Ground de igual forma al arduino como lo demuestra el diagrama de la protoboard al inicio de este laboratorio, y luego lo conectaremos al arduino. Nuestro arduino cuenta con 16 puertos digitales pero para este laboratorio los 5 puertos analogos 0-5 los podemos utilizar como digitales sin ningun problema.
4. Ahora si podemos conectar nuestro arduino para programar el codigo que utilizaremos para controlar los leds independientemente
5. Porgramaremos el siguiente codigo arduino para su funcionamiento.
Codigo Fuente Arduino:
y listo ya podemos ver el funcionamiento en video correctamente! muchas gracias por la atencion
Funcionamiento en Video: